7/7/2024
Clarity Hub
Transforming Data into Clarity, One Student at a Time
A Project Made By
Marika Bertelli
Engineer
Srivani Pittala
Engineer
Divya Munshi
Engineer
Lola Popoola
Product
Mridhul Dhar
Engineer
Submitted for
Built At
HuddleHive's WIT Hackathon
Hosted By

What it does
Clarity Hub is a website with an AI chatbot that tailors learning for university students based on their individual learning styles and abilities. It includes checkpoints to test what they've learned and generates metrics so students can track their progress and reflect on their learning. This personalized approach helps students focus on their strengths, improve where needed, and achieve their academic goals.
This is the picture of metrics derived from the video based on the user's answers.

Inspiration
We were inspired by online learning platforms like Codecademy and Khan Academy, which offer various mediums for learning.
How we built it
We built the application using:
- Frontend: HTML, CSS, JavaScript (for website development)
- Backend: Python (for chatbot API integration)
- Additional Tools: Firebase (for backend services), Metrics API (for user progress tracking)
The work was distributed differently across the weekend:
Saturday:
- Brainstormed and refined the project idea
- Assigned clear roles and outlined a roadmap
- Developed brand design and identity
- Crafted project storytelling
- Initiated website development with a focus on user-friendly interface
- Integrated Python API for chatbot functionality
Sunday:
- Completed website development
- Integrated metrics API for comprehensive user progress tracking
- Prepared platform for testing and future enhancements
Challenges we ran into
Choosing an Idea: We were balancing between Challenge 2 and 3 as idea broadly fit into both. Also, our team was split as half of us wanted to do the other challenge. But, we decided to stick with out gut instinct and go with 2 as it was what we were passionate about and really felt connected to it
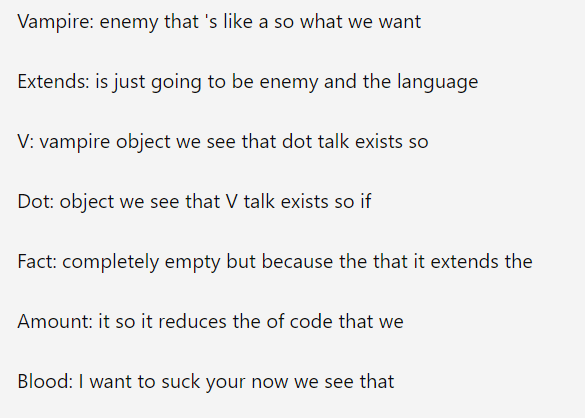
Weird Glossary: We encountered an issue where the API occasionally selected inappropriate words like "vampire" and "blood" when generating glossary definitions, based on an example from our Object-Oriented Programming (OOP) video, which featured a class named "vampire." To address this, we are exploring ways to refine the glossary generation process. One approach we used is to implement contextual filtering, ensuring that the API considers the specific context of the video or topic being discussed. This will help us maintain relevance by excluding unrelated terms and focusing on terms directly related to OOP concepts, enhancing the overall quality and accuracy of our educational resources.

Accomplishments we're proud of
We worked efficiently together, actively voiced our ideas, listened to each other, collaborated to solve problems effectively, and successfully worked with technologies like certain APIs that were new to us.
What we learnt
For many of us, this was our first hackathon experience, providing valuable lessons in understanding how things work and effectively collaborating within teams under pressure. Additionally, we gained hands-on experience in utilizing APIs for video integration (YouTube) and creating a glossary, broadening our technical skills and problem-solving capabilities.
Limitations
Our current demo focuses solely on video-based learning. Moving forward, we plan to implement additional learning methods to provide a more comprehensive educational experience.
What's Next
We aim to enhance accessibility features by improving colors, fonts, and other user interface elements. Additionally, we plan to implement more detailed metrics to track user progress effectively. Our next step includes providing actionable feedback to address incorrect answers, ensuring a more engaging and supportive learning environment.
Team Roles and Contributions
Srivani
Srivani was responsible for creating the quiz and glossary. Also worked on project management
Lola
Lola contributed to the project by working on the front end of the website.
Marika
Marika played a role in the project by creating the chatbot. And worked in the backend
Divya
Divya also worked in the backend. She worked on the Youtube API and implementing the quiz and glossary